CocosBuilder是Cocos2d系列的配套开源工具,最新的版本是3.0a, 也是我们这个系列文章所采用的版本.
CCB(CocosBuilder简称)目前只有OS X版本, 没有Windows的版本, 而且源代码也是用Objective-c, 估计移植难度会比较大.
我想这个也是其不够流行的原因吧.
如果你是CCB的熟客,那么你一定会记得CCB v2.x以前版本附带的例子. 而CCB v3.0采用了一个叫做CocosDragonJS的例子, 主要是展示CCB的Javascript的调用能力.
我虽然很喜欢JS, 但是正在学习2d-x, 又很想学好, 所以还是打好基础, 学好原滋原味的2d-x才好, 以后换用无论是Html5, 还是JS, Lua, 心里才会觉得踏实.
我无论C++,还是2d-x都是新手,又是第一次想正儿八经的写博客文章, 难免有很多错误, 还望各位看客踊跃拍砖.
这次的目的是基本实现原来v2.0中的例子.
我采用的2d-x的版本是:cocos2d-2.1beta3-x-2.1.0, 以OS X版本为主, 以sample目录下的HelloCpp为基础改进. CCB的版本是v3.0alpha0.
本文的目标是基本实现将CCB整合进Mac OS X版本的项目中.
首先将2d-x源代码中sample目录下的HelloCpp目录重命名为TestCocosBuilder.并使用CocosBuilder创建新项目文件在其Resources文件夹中.
还需要将项目需要的图片资源放入Resources目录中. 具体可以参见我打包后的整体项目文件.还可以参见文末的目录树说明.
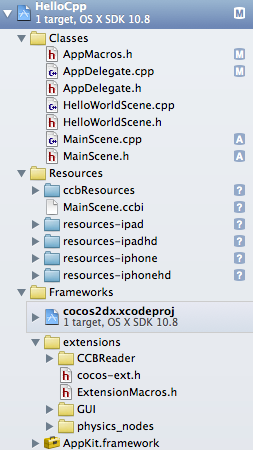
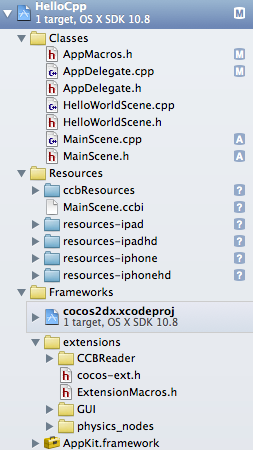
贴下Xcode项目的目录,如果添加extensions应该逐个添加,否则可能会遇到编译错误,有可能会把其他平台文件错误添加进来.

做完这些准备工作后, 我们接下来按步来讲解.
1.首先编辑下AppMacros.h, 修改以下代码
AppMacros.h1 2 3
| static Resource smallResource = { cocos2d::CCSizeMake(480, 320), "resources-iphone" }; static Resource mediumResource = { cocos2d::CCSizeMake(1024, 768), "resources-ipad" }; static Resource largeResource = { cocos2d::CCSizeMake(2048, 1536), "resources-ipadhd" };
|
这一段主要是修改HelloCpp默认的资源目录, 配合CCB的发布路径.同时可以将原来几个目录中文件分别移入对应目录.
2.添加一个新类MainScene如下
MainScene.h1 2 3 4 5 6 7 8 9 10 11 12 13 14
| #ifndef __HelloCpp__MainScene__ #define __HelloCpp__MainScene__ #include "cocos2d.h" #include "cocos-ext.h" class MainScene : public cocos2d::CCLayer { public: static cocos2d::CCScene* scene(); }; #endif
|
MainScene.cpp1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24
| #include "MainScene.h" USING_NS_CC; USING_NS_CC_EXT; CCScene* MainScene::scene() { CCScene *scene = CCScene::create(); CCNodeLoaderLibrary *lib = CCNodeLoaderLibrary::newDefaultCCNodeLoaderLibrary(); CCBReader *reader = new CCBReader(lib); CCNode *node = reader->readNodeGraphFromFile("MainScene.ccbi", scene); reader->release(); if (node!=NULL) { scene->addChild(node); } return scene; }
|
3.修改AppDelegate.cpp中默认的启动scene
1
| CCScene *pScene = MainScene::scene();
|
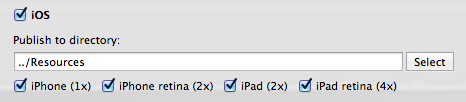
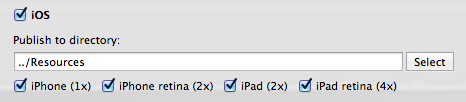
4.注意CCB中发布选项的设置, 并发布一次.

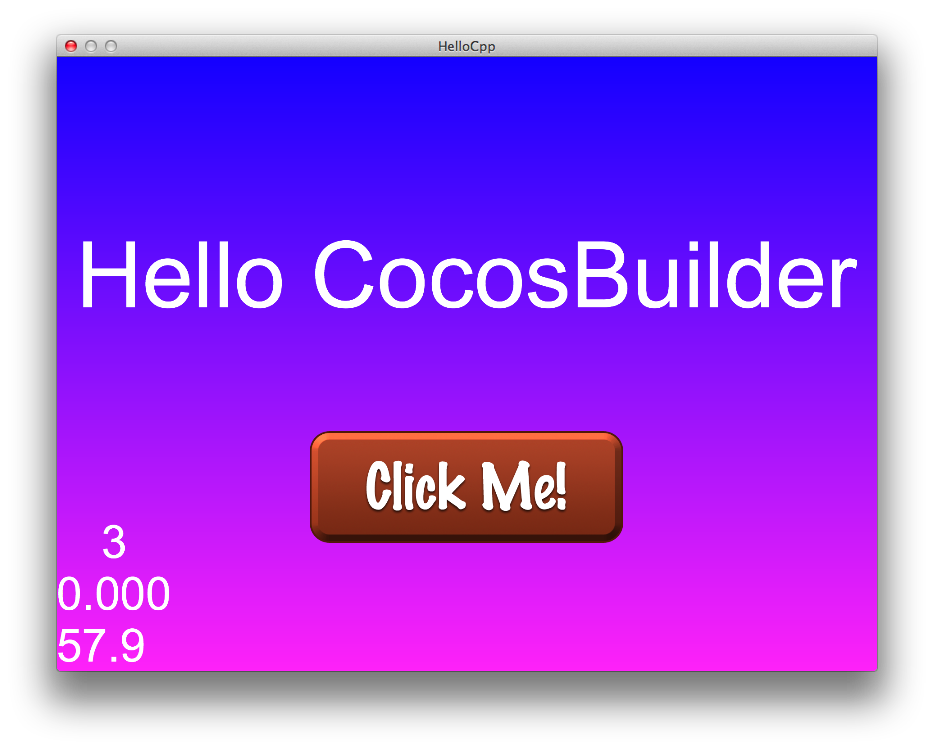
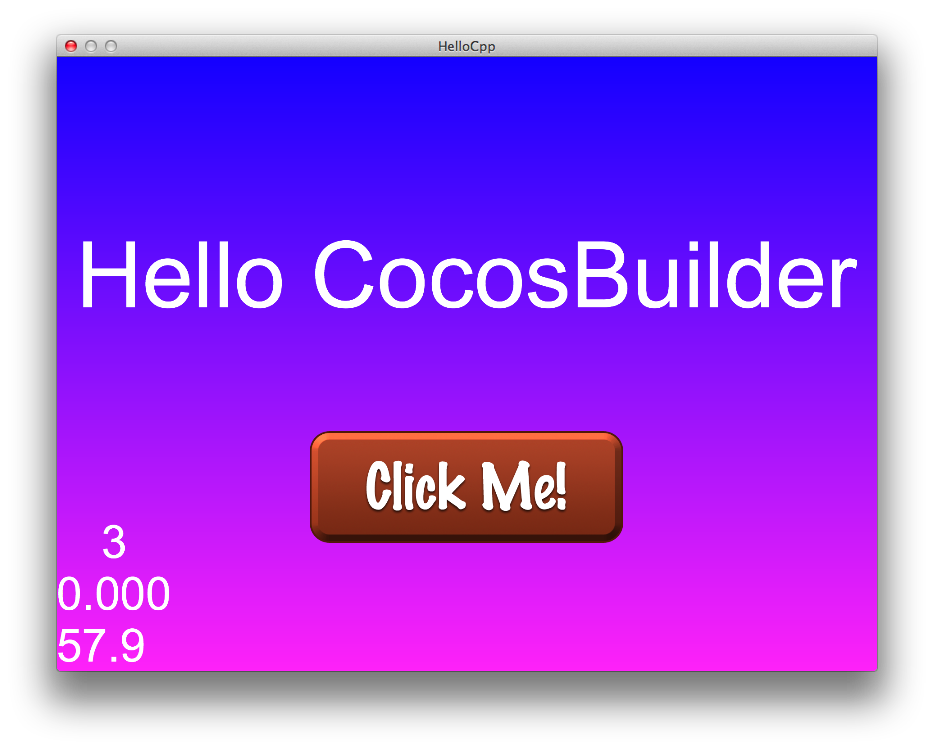
5.如果没有错误的话, 你应该可以看到运行的效果.

Update:
@王哲Walzer 说,CCB大部分是美术在用, 在美术圈讨论, 所以程序圈较少看到人在讨论, 其实用的公司挺多的.
http://weibo.com/1702027805/zay18wLT5
目录结构1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48
| ├── samples │ └── CocosBuilderTest │ ├── Classes │ ├── Resources │ │ ├── ccb │ │ │ ├── HelloCocosBuilder.ccbi │ │ │ ├── ... │ │ │ └── TestSprites.ccbi │ │ ├── ccbResources │ │ ├── fonts │ │ ├── resources-ipad │ │ ├── resources-ipadhd │ │ ├── resources-iphone │ │ ├── resources-iphonehd │ ├── ccb-source │ │ ├── ccb │ │ │ ├── HelloCocosBuilder.ccb │ │ │ ├── ... │ │ │ └── TestSprites.ccbi │ │ ├── ccbResources │ │ ├── resources-auto │ │ │ ├── btn-a-0.png │ │ │ ├── ... │ │ │ └── scale-9-demo.png │ │ ├── MainScene.ccb │ │ ├── MainScene.js │ │ ├── animated-grossini.plist │ │ ├── animated-grossini.png │ │ ├── ccb-source.ccbproj │ │ ├── comic\ andy.ttf │ │ ├── grossini-generic.plist │ │ ├── grossini-generic.png │ │ ├── markerfelt24shadow.fnt │ │ └── markerfelt24shadow.png │ └── proj.mac │ ├── HelloCpp.xcodeproj ├── cocos2dx ├── extensions │ ├── CCBReader │ │ ├── CCBAnimationManager.cpp │ │ ├── CCBAnimationManager.h │ │ ├── ... │ │ └── CCSpriteLoader.h │ ├── GUI │ ├── network │ ├── physics_nodes │ ├── ExtensionMacros.h │ └── cocos-ext.h
|
代码打包下载:下载点
谢谢您耐心看完此文, 希望能对您有些帮助.如果有什么问题, 意见, 建议, 拍砖, 欢迎留言或者联系我.
新浪微博: @杨世玲 http://weibo.com/young40